
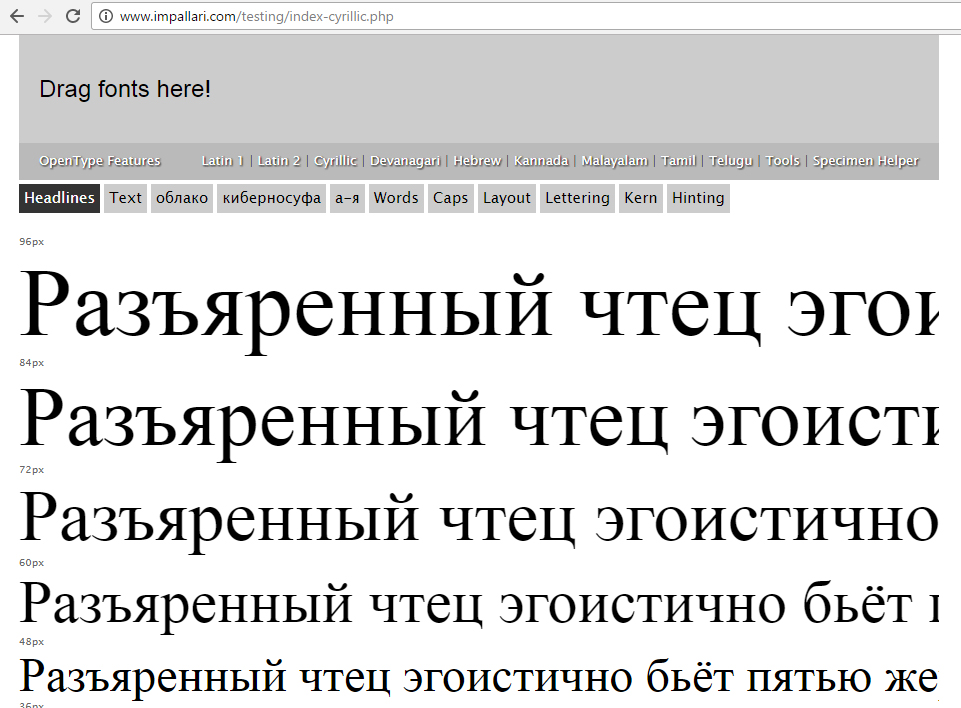
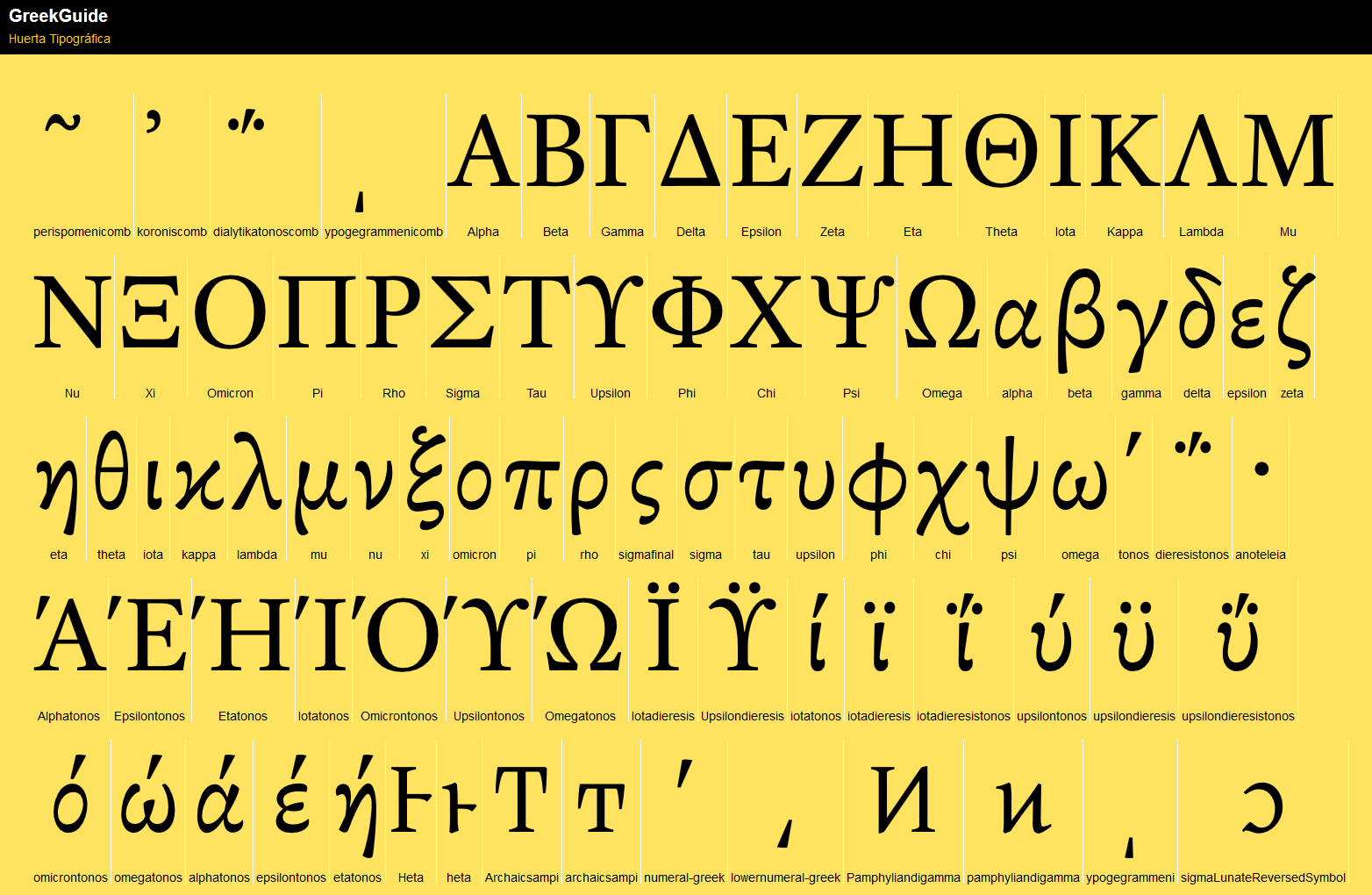
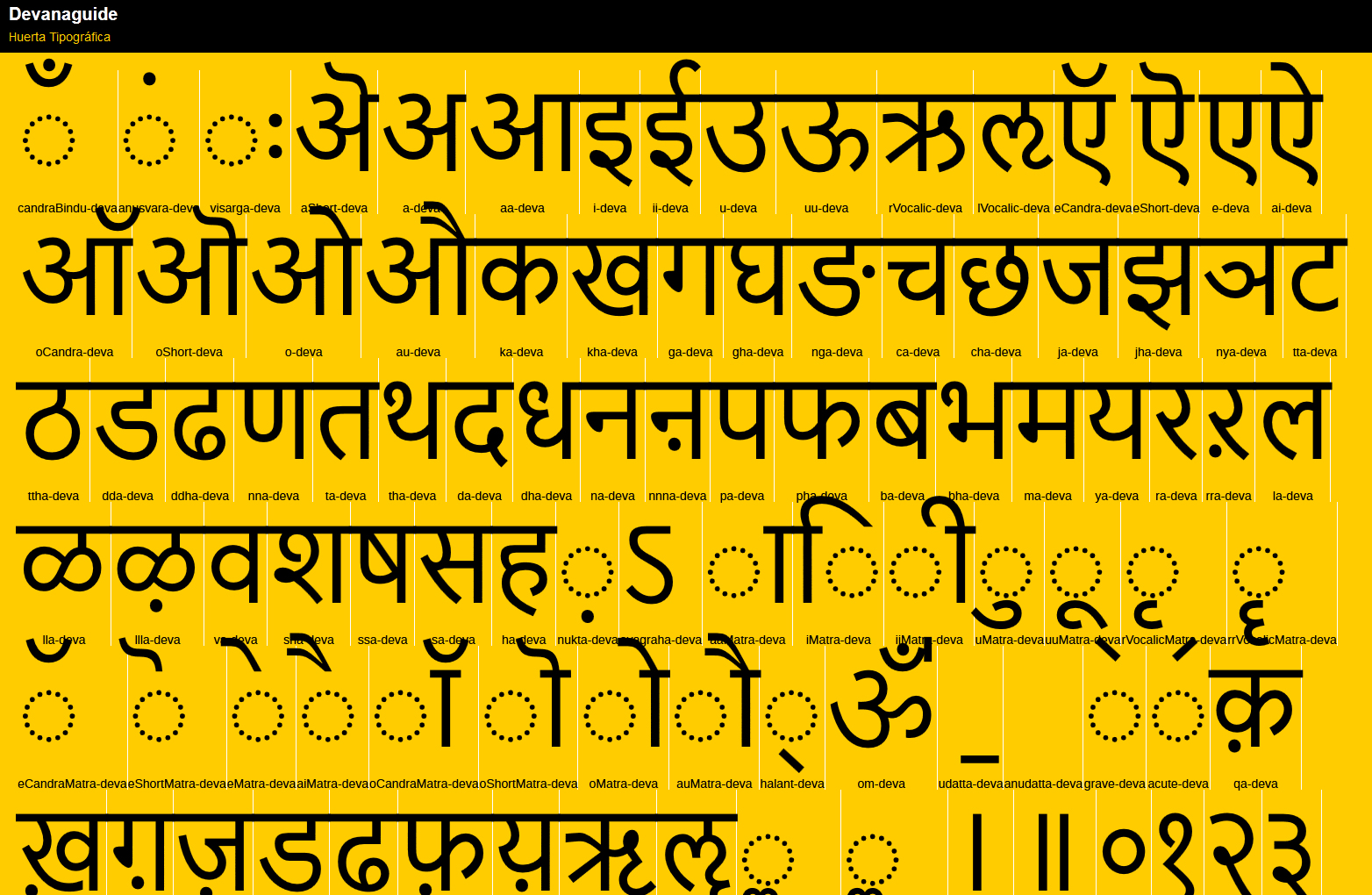
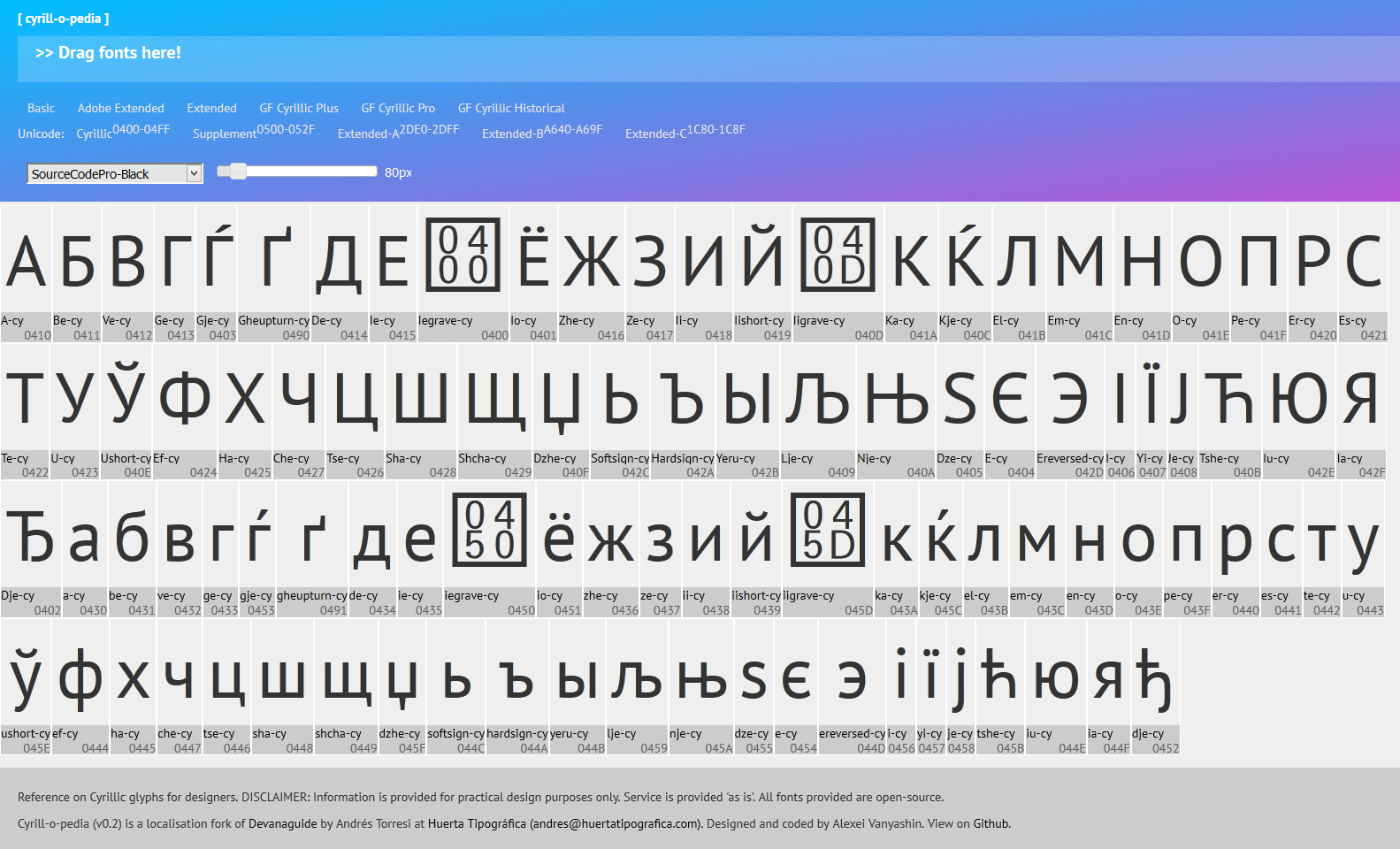
Reference on Cyrillic glyphs for designers. Cyrill-o-pedia (v0.2) is a localisation fork of Devanaguide by Andrés Torresi at Huerta Tipográfica.
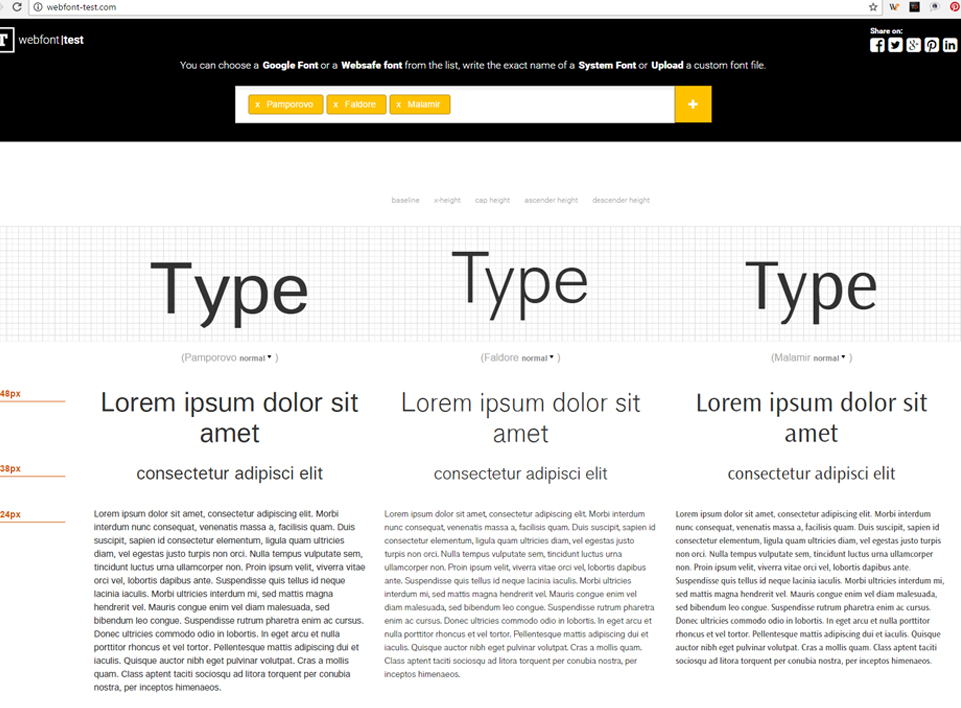
Webfont|test is a website, where you can choose a Google Font or a Websafe font from the list, write the exact name of a System Font or Upload a custom font file for test and compare. Webfont|test is a free test utility.
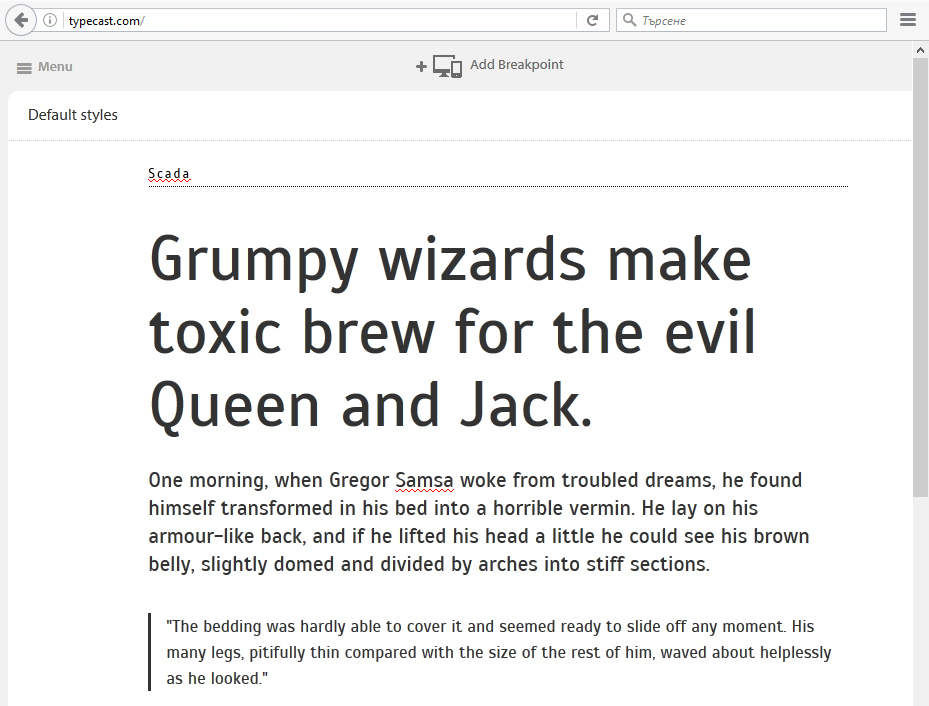
Typecast is a free design tool for prototyping web type, web pages & RWD. Create visual & semantic designs. Check for readability & rendering. Quickly create fluid, HTML/CSS prototypes you can test on real devices.

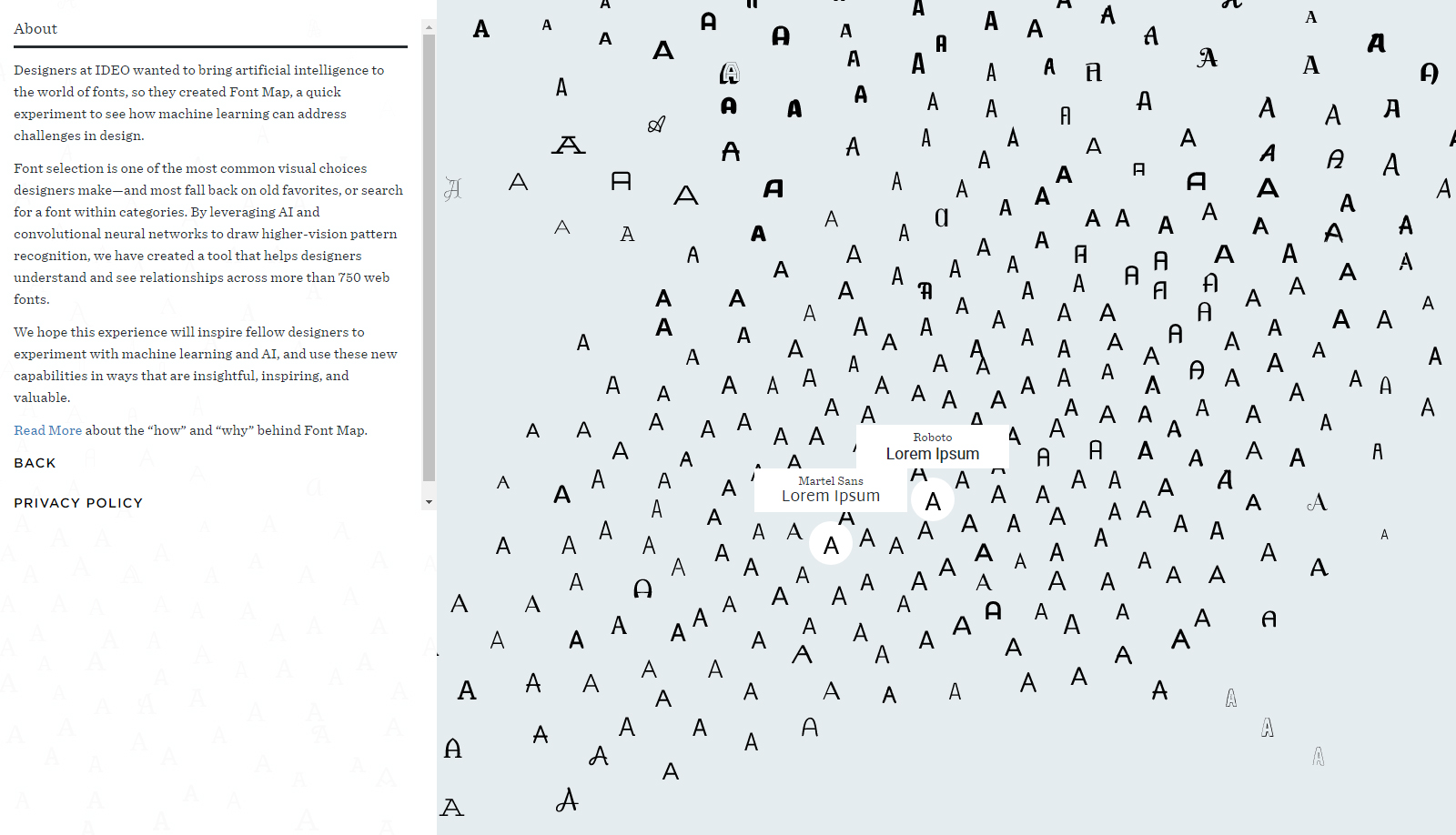
Designers at IDEO wanted to bring artificial intelligence to the world of fonts, so they created Font Map, a quick experiment to see how machine learning can address challenges in design. Font selection is one of the most common visual choices designers make—and most fall back on old favorites, or search for a font within categories. By leveraging AI and convolutional neural networks to draw higher-vision pattern recognition, we have created a tool that helps designers understand and see relationships across more than 750 web fonts. We hope this experience will inspire fellow designers to experiment with machine learning and AI, and use these new capabilities in ways that are insightful, inspiring, and valuable.

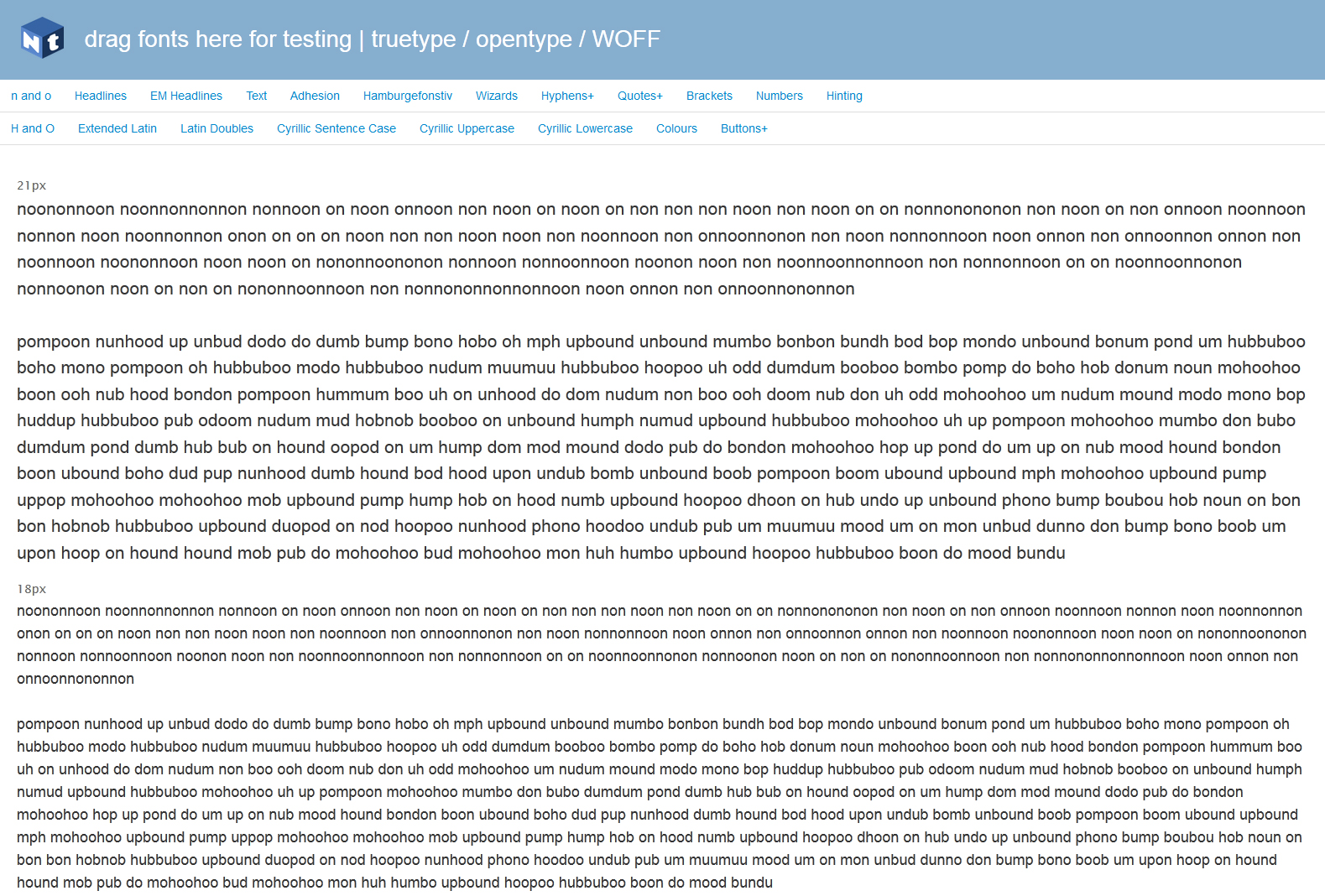
Generator for randomized typographic filler text. Include latin and nonlatin language support.
Lorem ipsum is a pseudo-Latin text used in web design, typography, layout, and printing in place of English to emphasise design elements over content. It’s also called placeholder (or filler) text. It’s a convenient tool for mock-ups. It helps to outline the visual elements of a document or presentation, eg typography, font, or layout.

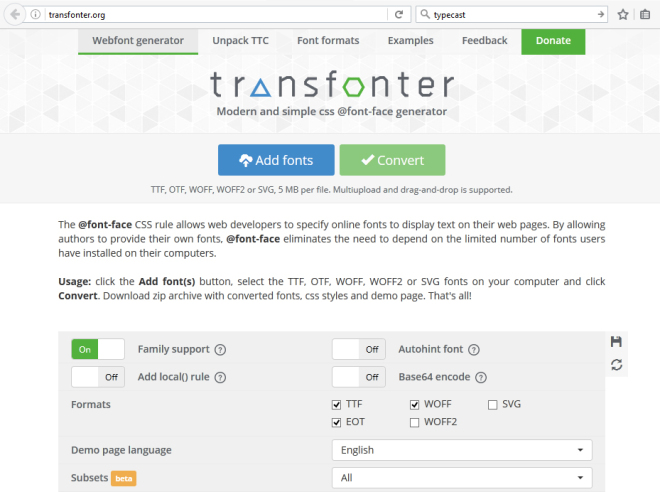
Webfont generator. The @font-face CSS rule allows web developers to specify online fonts to display text on their web pages. By allowing authors to provide their own fonts, @font-face eliminates the need to depend on the limited number of fonts users have installed on their computers.
Usage: click the Add font(s) button, select the TTF, OTF, WOFF, WOFF2 or SVG fonts on your computer and click Convert. Download zip archive with converted fonts, css styles and demo page. That’s all!

Generate a web font. Select a .ttf or .otf file. Click generate and you will be able to preview and download a .zip file with pre-generated .css, .eot, .woff, .svg, true type and optionally open type files. Place those files on your website, edit CSS files to point to the uploaded font and you are done!
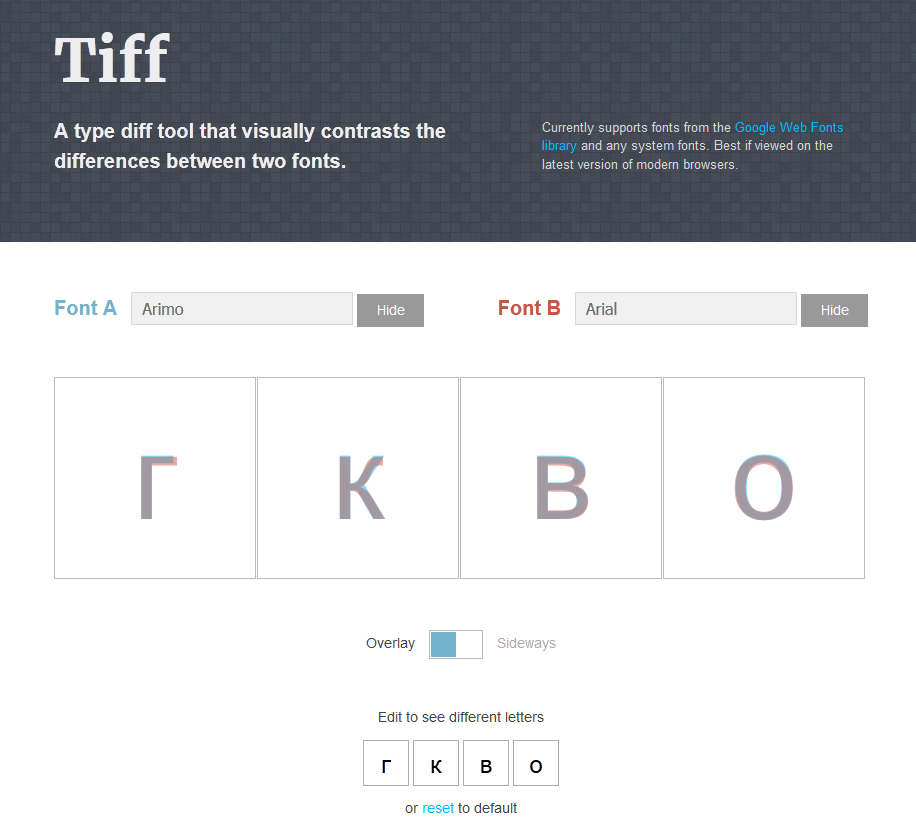
A type diff tool that visually contrasts the differences between two fonts. Currently supports fonts from the Google Web Fonts library and any system fonts. Best if viewed on the latest version of modern browsers.
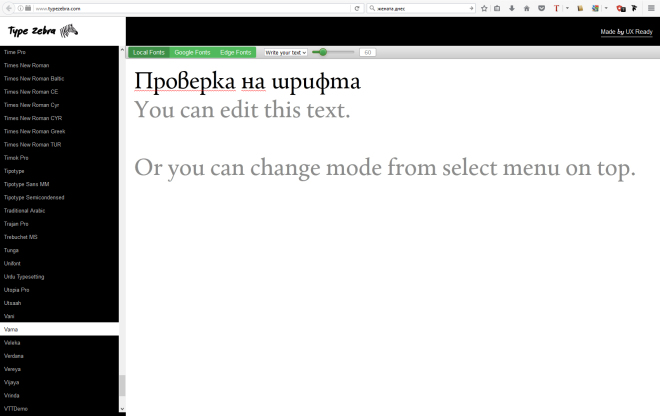
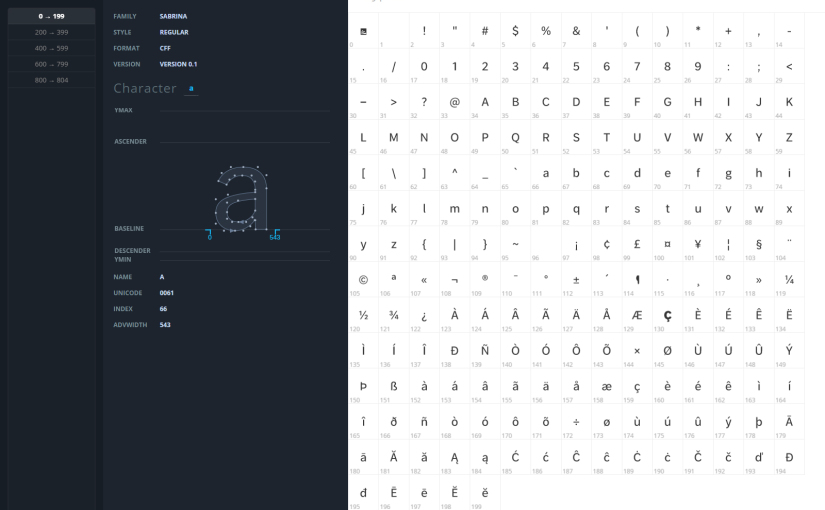
Online character map for installed or even not installed fonts. Choose your preffered font and you’ll see interesting information for it.
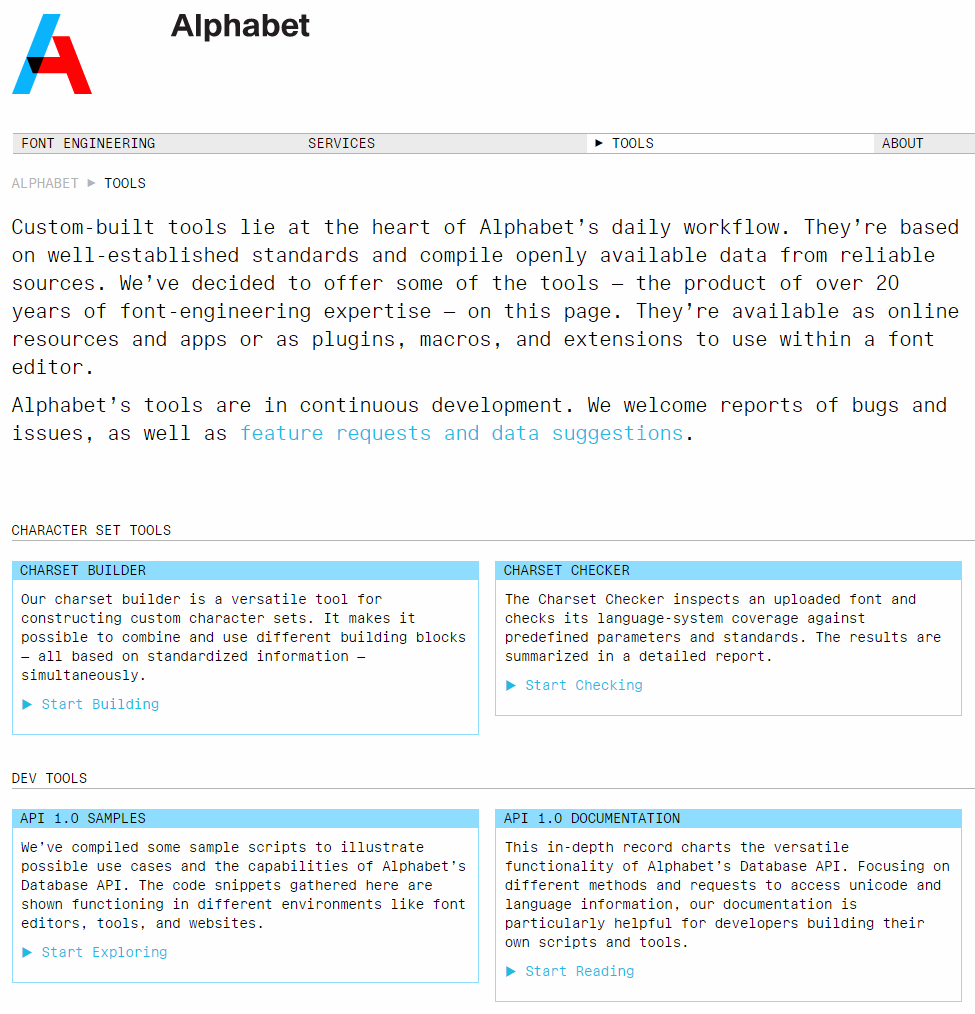
Custom-built tools lie at the heart of Alphabet’s daily workflow. They’re based on well-established standards and compile openly available data from reliable sources. We’ve decided to offer some of the tools — the product of over 20 years of font-engineering expertise — on this page. They’re available as online resources and apps or as plugins, macros, and extensions to use within a font editor.
Alphabet’s tools are in continuous development. We welcome reports of bugs and issues, as well as feature requests and data suggestions.
CHARACTER SET TOOLS
DEV TOOLS

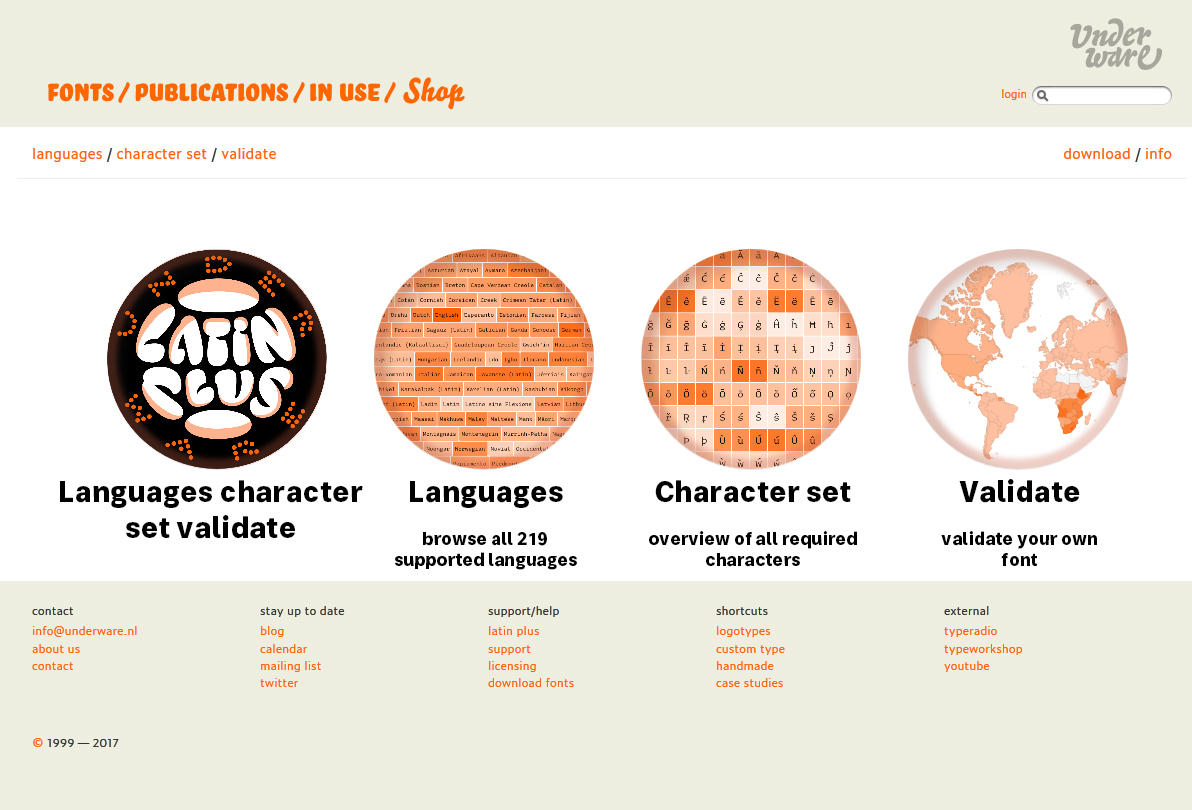
Underware Latin Plus
Underware Latin Plus is a character set developed by Underware, supporting over 200 Latin languages. This character set, which includes 446 characters in total, is created to offer decent language support for fonts. All characters are mapped to languages, because they go hand in hand. A detailed overview of the Latin Plus character set and its languages is presented here.
Languages
The overview of languages which are supported by (all) Underware fonts is shown in a heatmap, representing the number of speakers. A mouseover reveals related languages, not based on the language family tree but on diacritics usage. Currently 220 languages are listed. Note: this is not an all-embracing universal language database. Dozens of researched languages have been excluded for various reasons. For example: some languages require characters which don’t have a Unicode, or because there aren’t any design standards for some required exotic characters. Read more about these decisions in the case-study Notes on Underware Latin Plus.
Characters
The overview of characters which are included in all Underware fonts. Diacritics are shown in a heatmap, representing the amount of (native) speakers. A mouseover highlights related diacritics: diacritics which are essential companions of the selected diacritic.
Validate
Upload your font and see which of the Underware Latin Plus languages are supported. Be aware that we have high standards (like a required IJacute for full Dutch support), which are not common everywhere.

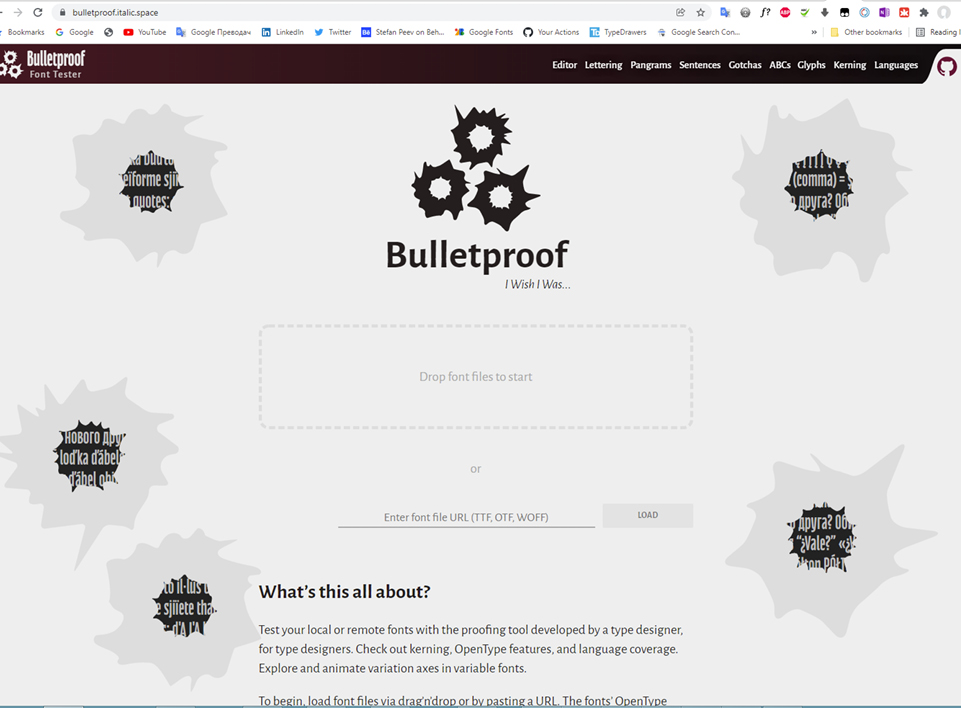
Test if a given font covers all characters in a provided text.
Use this page to test if a given font provides the characters necessary to render a given text.
1. Install the font you’d like to test
If you don’t know how to install fonts on your computer, this tool probably isn’t for you. 🙁
2. Install a fallback font (optional)
By default, characters in your sample text not covered by the tested font will appear blank, thanks to the special-purpose Adobe Blank font, which is served by this web page.
If you would like to mark missing characters more prominently, install either the Unicode BMP Fallback Font or the Last Resort Font on your computer. (Due to the special properties of these fallback fonts, they cannot be served by this web page in a reliable manner.)
3. Enter the name of font you’d like to test
Replace “Comic Sans MS” below with the name of the font whose coverage you’d like to test.
4. (optional) Specify a language code
If you know or suspect that the tested font substitutes glyphs based on the document language (e.g., Ș for Ş in Romanian texts), you may specify a language tag, e.g., en for English, ro for Romanian, tr for Turkish. Leave the field empty for “unspecified language”, i.e., the default behavior.
5. Paste your sample text and click on the button