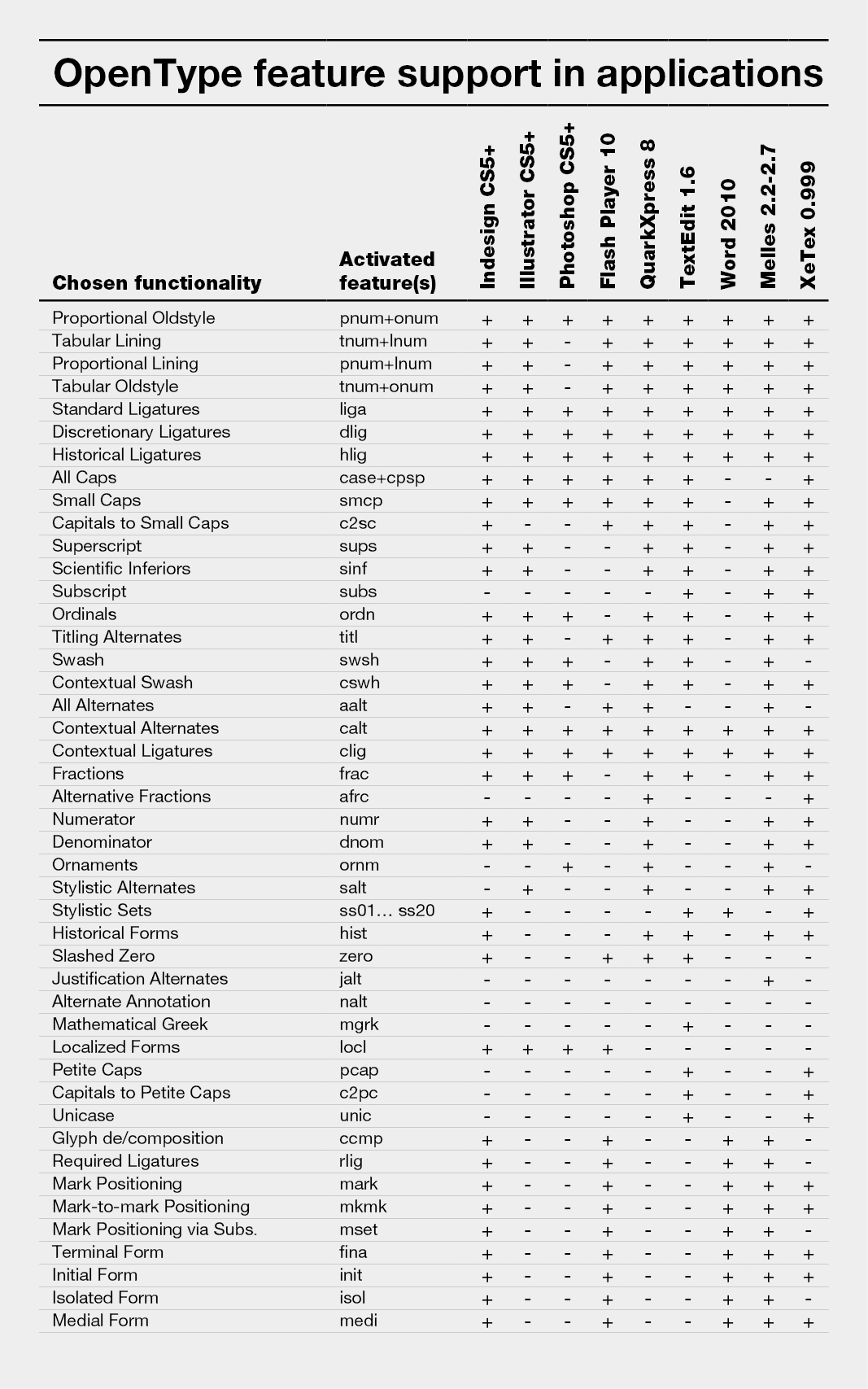
OpenType feature support in applications

The table is based on Martin Wenzel’s article ‘An Introduction to OpenType Substitution Features’
Font Technology OpenType | Information Brochure, 2011 | URW++ DESIGN & DEVELOPMENT GMBH
Why we need to understand OpenType features
Much of the font creator programs offer nowadays simplified ways to create OpenType features. But when the things go wrong these programs could not help us. So we need to understand the structure, the logic and the syntax of the OpenType features.
Like in every other process, which we want to know how to rule, we need to start withe some learning. Here are the basic resources for OpenType features.
Tal Leming: OpenType Cookbook
Martin Wenzel, Christoph Koeberlin: An Introduction to OpenType Substitution Features
Glyphs: Tutorials Tagged “OpenType Features”
Common/standard ligatures (liga)
This feature replaces a sequence of glyphs with a single glyph, called a ligature, which is preferred for typographic purposes. When enabled, this feature inserts the ligatures which the designer/manufacturer judges should be used in normal conditions.
The ligatures feature is enabled by default, which means it should work without you having to write any CSS — but it’s not enabled by default in Chrome. Furthermore, it cannot be disabled in Safari (Mac or iOS). And some versions of Chrome and Firefox have trouble with ligatures that contain spaces.
Example LIGA | Typeface Vollkorn
.clig-off {
font-variant-ligatures: no-common-ligatures;
color: gray;
font-family: Vollkorn;
font-size: 4em;
}
<span class="clig-off">ff, fi, fl, ffi</span>
.liga {
font-variant-ligatures: common-ligatures;
-moz-font-feature-settings: "liga", "clig";
-webkit-font-feature-settings: "liga", "clig";
font-feature-settings: "liga", "clig";
color: gray;
font-family: Vollkorn;
font-size: 4em;
}
<span class="liga">ff, fi, fl, ffi</span>
ff, fi, fl, ffi ▶ ff, fi, fl, ffi
Small caps (smcp)
The small caps feature is disabled by default. To enable it with the font-variant property or font-variant-caps subproperty, use the value small-caps. To achieve the same effect with font-feature-settings, use the “smcp” feature tag.
Note that in some fonts, the small caps feature may also include other forms. Per the OpenType spec, the smcp OpenType feature “may include forms related to small capitals, such as oldstyle figures.”
Example SMCP | Typeface Vollkorn
.smcp {
font-variant-caps: small-caps;
-moz-font-feature-settings: “smcp”;
-webkit-font-feature-settings: “smcp”;
font-feature-settings: “smcp”;
font-family: Vollkorn;
font-size: 2.0em;
}
The small caps feature is enabled.
See code .smcp.
Kerning (kern)
Adjust the amount of space between glyphs to provide optically consistent spacing between glyphs.
Example KERN | Typeface Vollkorn
.kern {
-moz-font-feature-settings:”kern” 1;
-ms-font-feature-settings:”kern” 1;
-o-font-feature-settings:”kern” 1;
-webkit-font-feature-settings:”kern” 1;
font-feature-settings:”kern” 1;
font-kerning: normal;
font-family: Vollkorn;
font-size: 2.0em;
}
The kerning feature is enabled. See code .kern.
Oldstyle figures (onum)
The oldstyle figures feature is disabled by default. See the example how to enable oldstyle figures.
Example ONUM | Typeface Vollkorn
.onum {
-moz-font-feature-settings:”onum” 1;
-ms-font-feature-settings:”onum” 1;
-o-font-feature-settings:”onum” 1;
-webkit-font-feature-settings:”onum” 1;
font-feature-settings:”onum” 1;
font-family: Vollkorn;
font-size: 2.0em;
}
The onum feature is enabled 0123456789. See code .onum.
Lining figures (lnum)
The lining figures feature is disabled by default. See the example how to enable lining figures.
Example LNUM | Typeface Roboto
.lnum {
font-variant-numeric: lining-nums;
-moz-font-feature-settings: “lnum”;
-webkit-font-feature-settings: “lnum”;
font-feature-settings: “lnum”;
font-family: Roboto;
font-size: 2.0em;
}
The lnum feature is enabled 0123456789. See code .lnum.
Further Readings
Microsoft: OpenType® Specification Version 1.9
W3C: CSS Fonts Module Level 3
Adobe: Syntax for OpenType features in CSS
Bram Stein: The State of Web Type
Gustavo Ferreira: OpenType features in CSS
Richard Rutter: Web Typography: Numerals
Tim Brown: Caring about OpenType features
Robin Rendle: Font-feature-settings
CSS-Tricks: OpenType
TYPEDRAWERS: Collecting (glyph name) suffixes