By Kenneth Ormandy
Extract

Simple, CSS utility classes for advanced typographic features. Falls back gracefully through feature queries. Less than 1.75 kB gzipped. @kennethormandy
Utility OpenType helps you make the most of the font that you are loading in, reducing convoluted CSS into four-letter, typographic utility classes, because:
1. OpenType features should be as easy to apply as bold and italics.
2. OpenType features should cascade predictably.
3. OpenType features should fallback gracefully.
This is described in more detail in the design decisions. The following examples are supported on Chrome, Firefox, and Internet Explorer 10+ and fallback elsewhere. Works on its own, or alongside frameworks like Basscss.
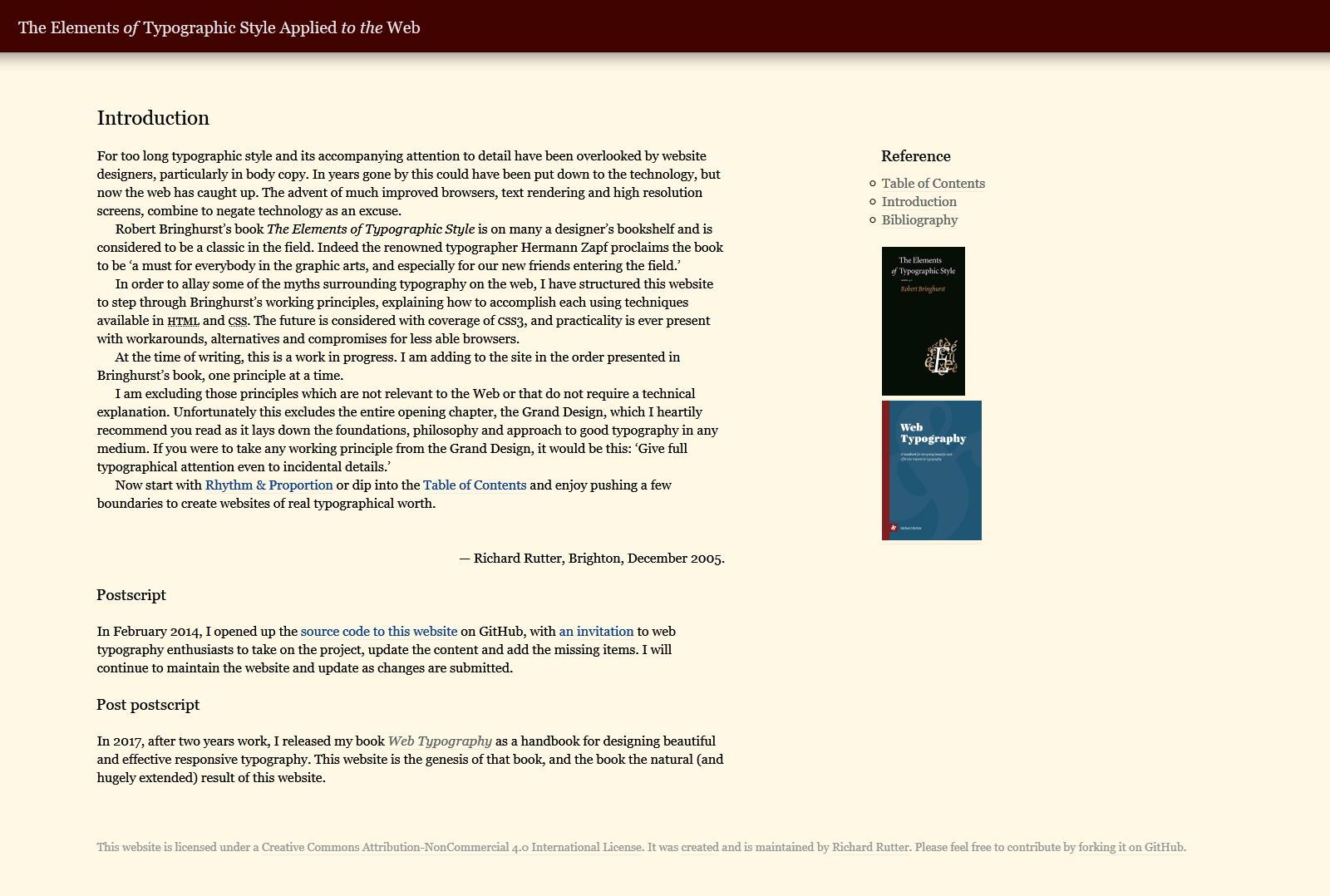
By Richard Rutter
Extract

Robert Bringhurst’s book The Elements of Typographic Style is on many a designer’s bookshelf and is considered to be a classic in the field. Indeed the renowned typographer Hermann Zapf proclaims the book to be “a must for everybody in the graphic arts, and especially for our new friends entering the field.”
In order to allay some of the myths surrounding typography on the web, I have structured this website to step through Bringhurst’s working principles, explaining how to accomplish each using techniques available in HTML and CSS. The future is considered with coverage of CSS3, and practicality is ever present with workarounds, alternatives and compromises for less able browsers.
By ADOBE
Extract

We’ll cover individual OpenType features in detail on this page, with specific examples of each. For a broader overview of how to enable OpenType features on Typekit and use them in CSS, see our help doc on using OpenType features in CSS. Poor browser support for font-variant and font-feature-settings means that OpenType features may not work properly in all of the contexts that matter to you. Support is bafflingly nuanced. Newer browser versions that claim support come with caveats, and older browsers that don’t support OpenType features can choke on them. By default, Chrome doesn’t enable features that should be enabled by default (like common ligatures and contextual alternates). Safari on Mac and iOS ignores any specified font-feature-settings values, instead choosing to enable a few features by default — and its default choices cannot be modified. Some versions of Firefox (version 15 and prior) have trouble when multiple stylistic sets are enabled. Applying OpenType features in Chrome 32 and older stops web fonts from working.
By Bram Stein
Extract

Up-to-date data on support for type and typographic features on the web.
Search or choose from the features below to get started.
The State of Web Type is a project by Bram Stein to collate and display up-to-date browser support data for web fonts & typographic features on the web. This is an open source project and the data is all available on GitHub under the BSD license. Contributions and feature requests can be made there.
This information was originally discussed in Bram’s talks at CSS Conf EU (Sept 12 2014), Adobe Max (Oct 6 2014) and Web Font Day (Nov 8 2014). You can see slides from this talk on Speaker Deck.
Browsers sometimes do some strange things with web fonts.
By Gustavo Ferreira
Extract

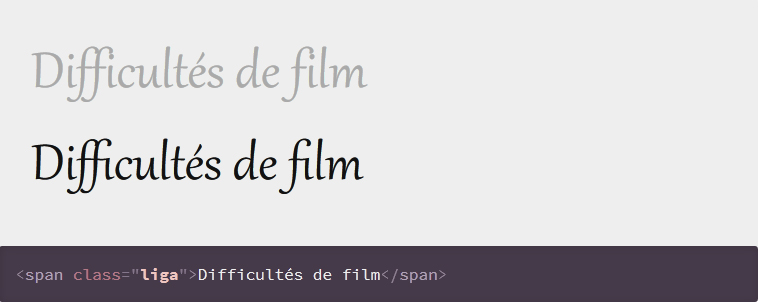
Overview and sample code for accessing OpenType features in CSS.
The CSS3 Specification defines two ways of accessing OpenType features in CSS: high-level and low-level properties.
High-level properties are independent of font format and have semantic, human-readable names. The specification recommends authors to use these properties whenever possible – but not all browsers support them yet.
The low-level property font-feature-settings is specific to OpenType fonts. It offers an easy way to access OpenType features directly using standard 4-letter tags. This property is supported by the latest versions of all major browsers.
Some useful links
HTML5 Reference: Character Entity Reference Chart
Apostolos Christodoulou: Utility OpenType
Ricardo Magalhães: OpenType Features