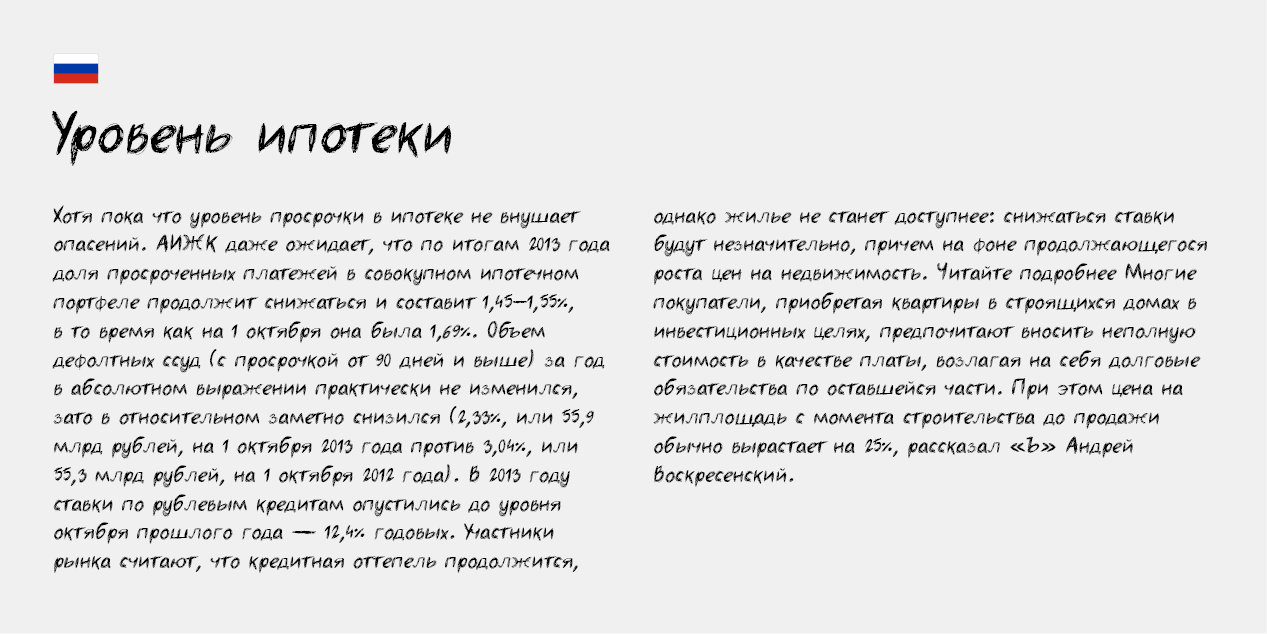
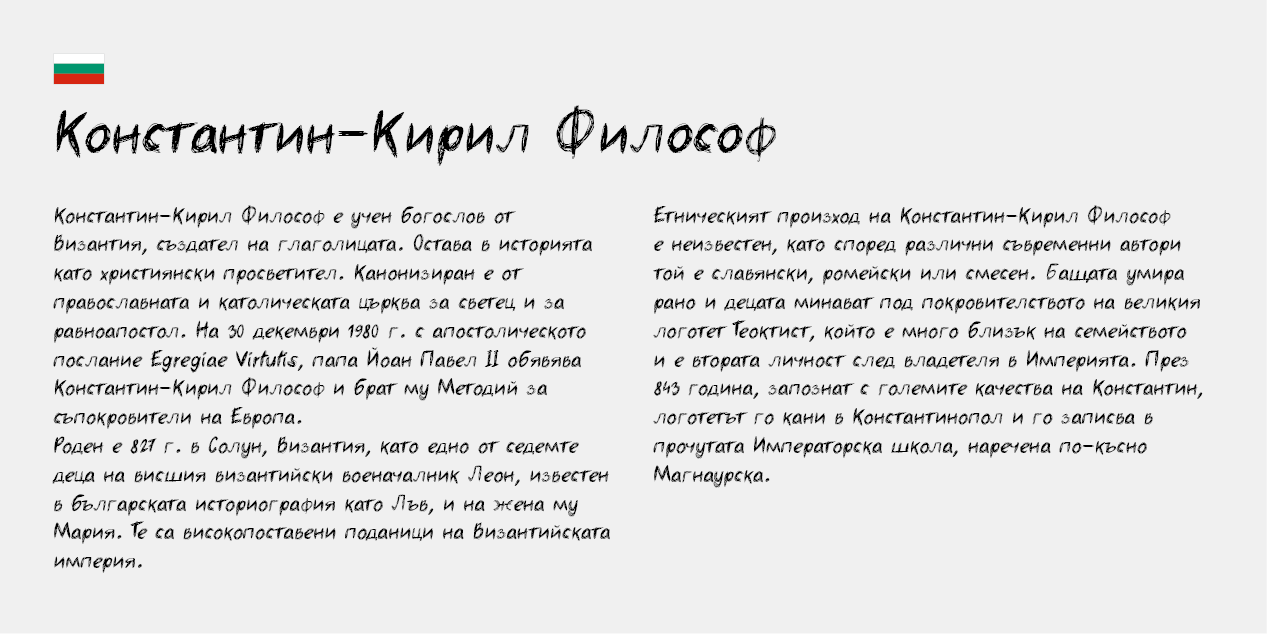
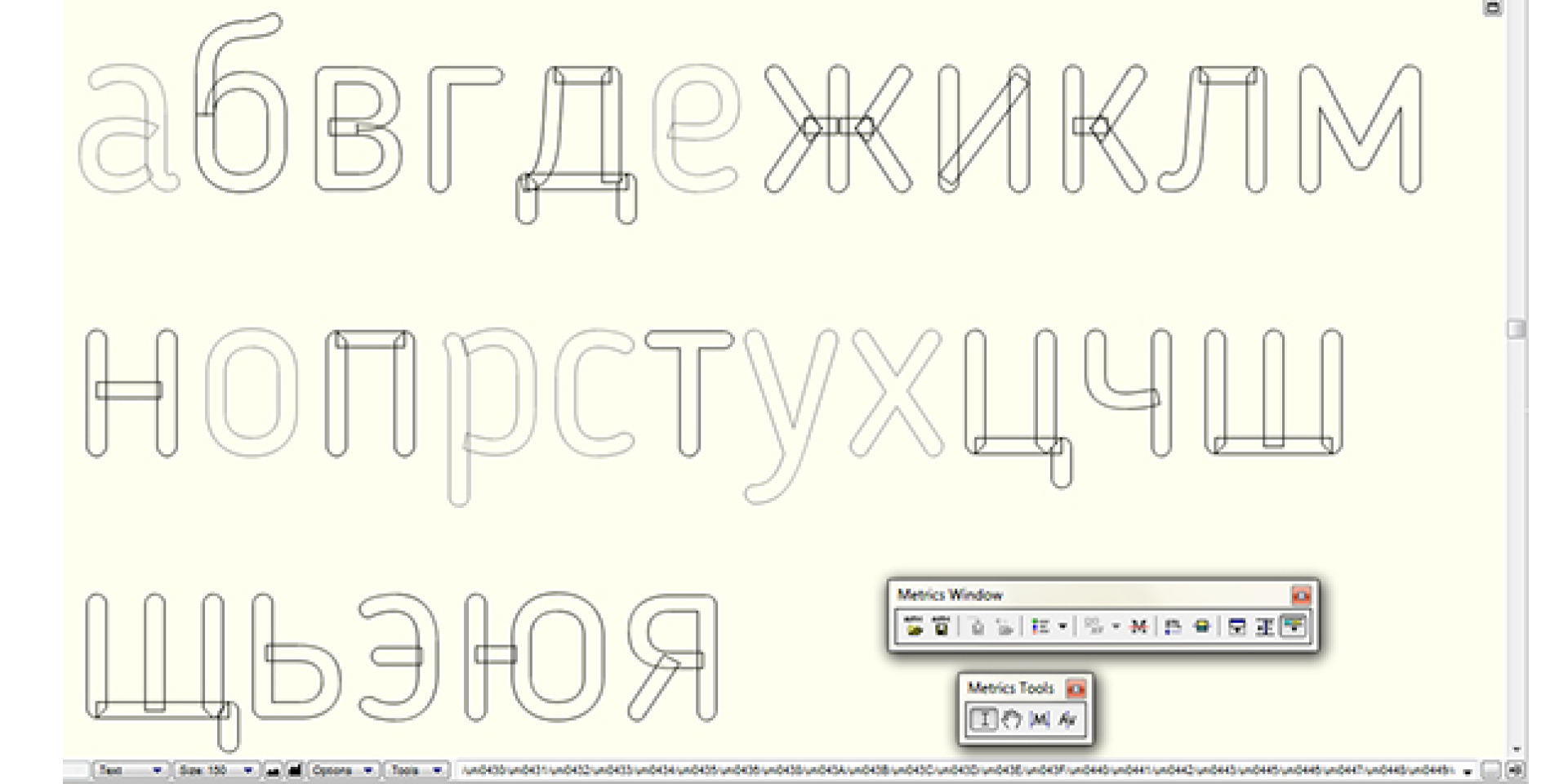
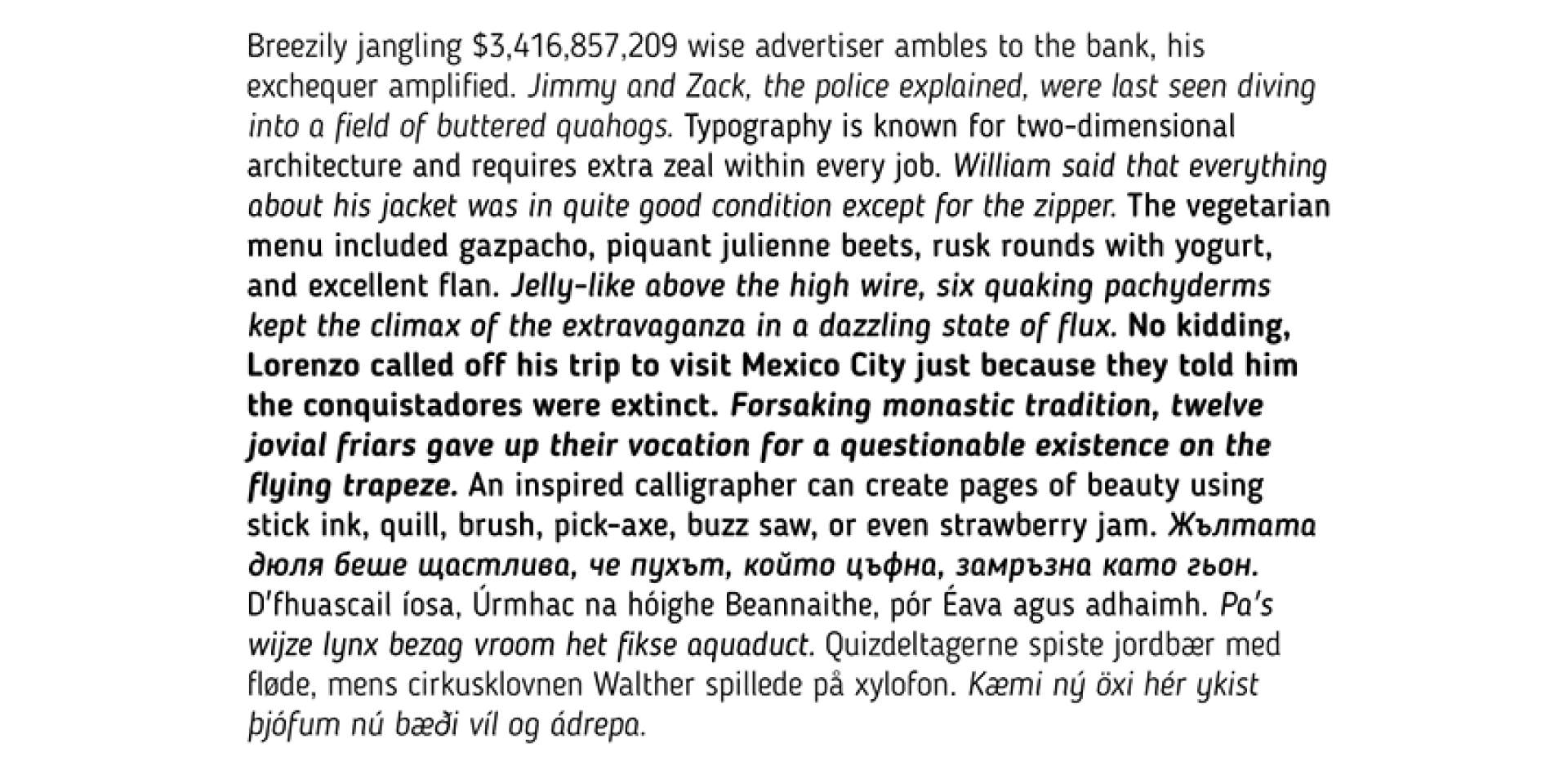
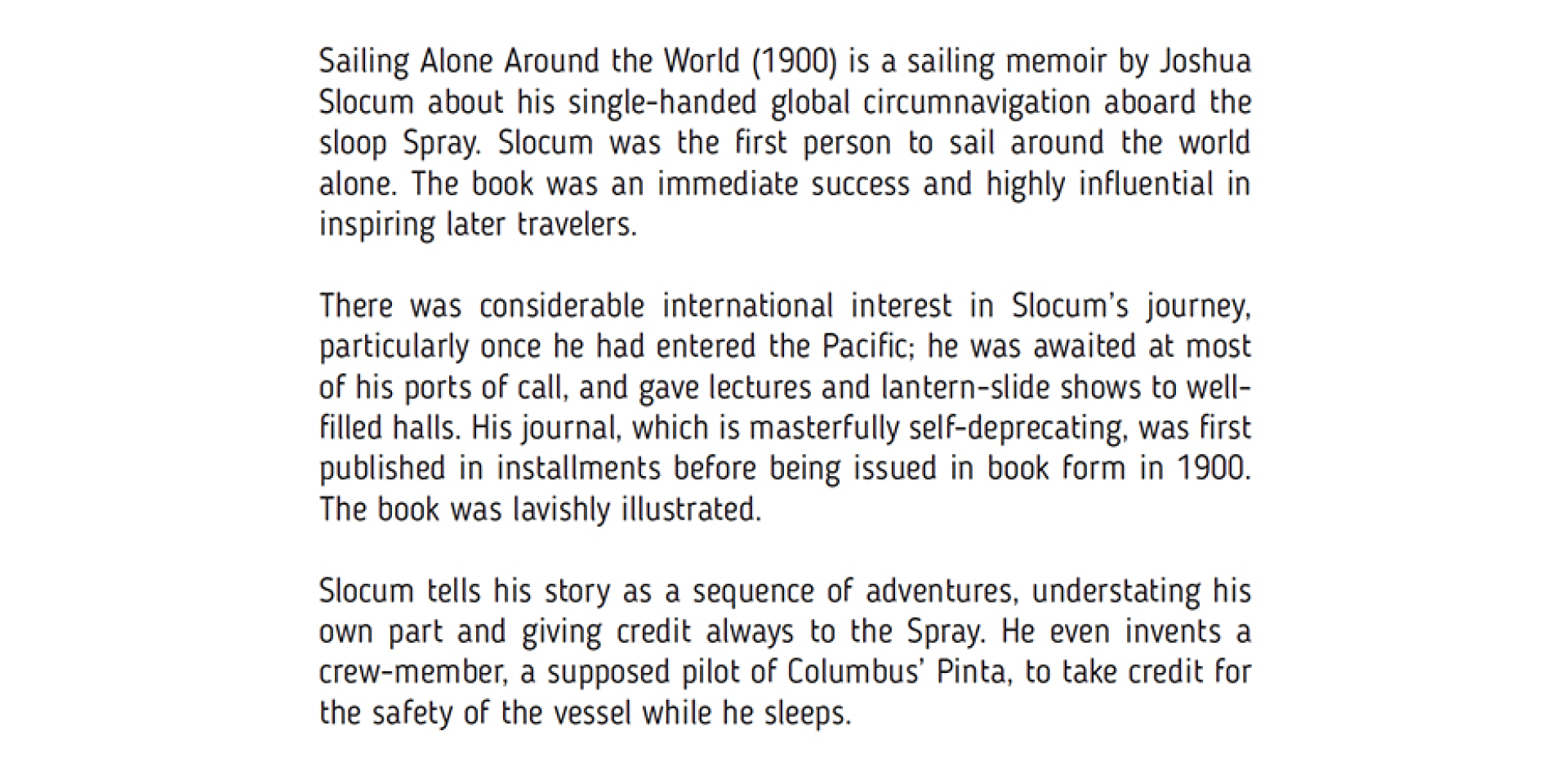
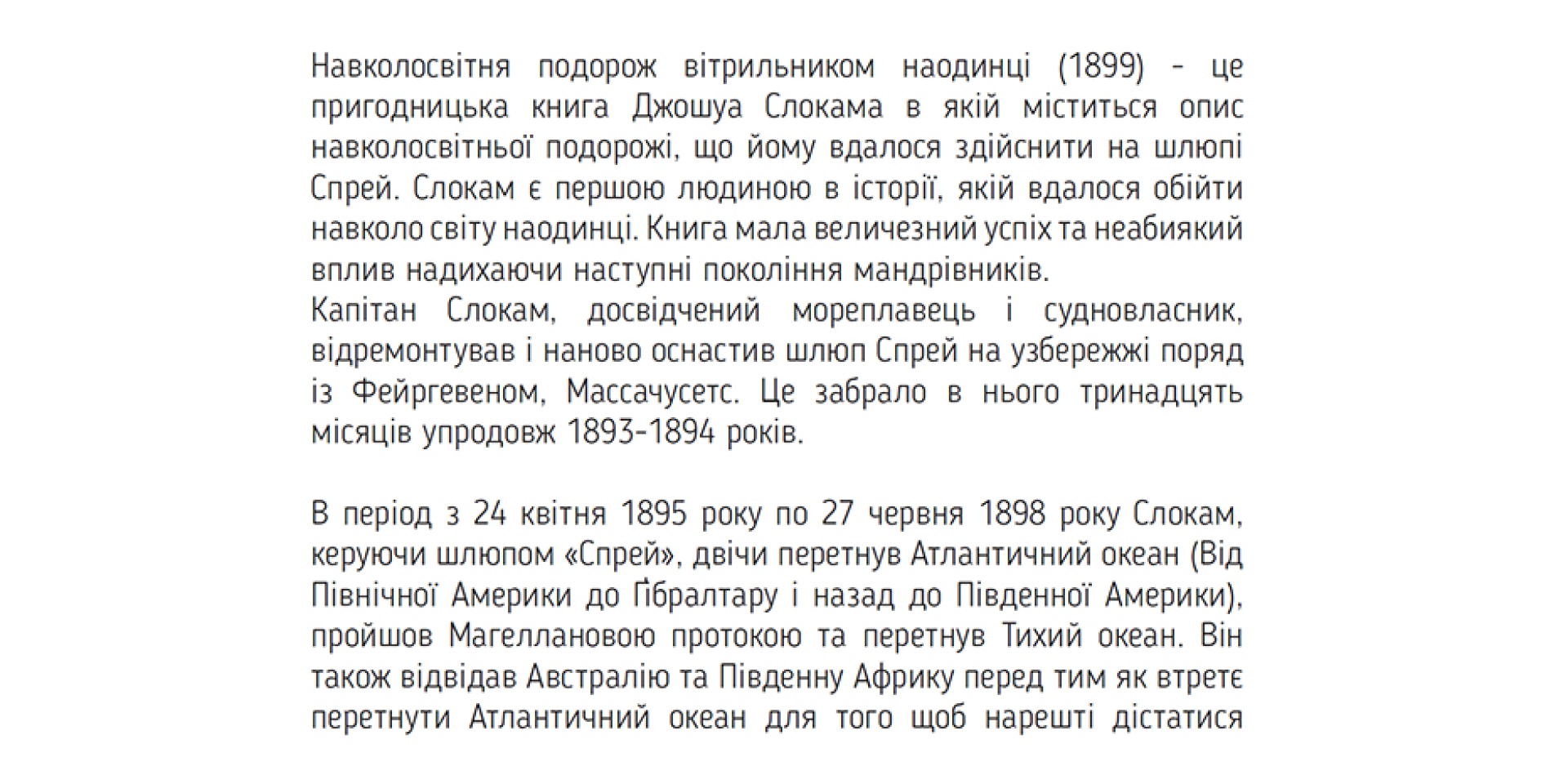
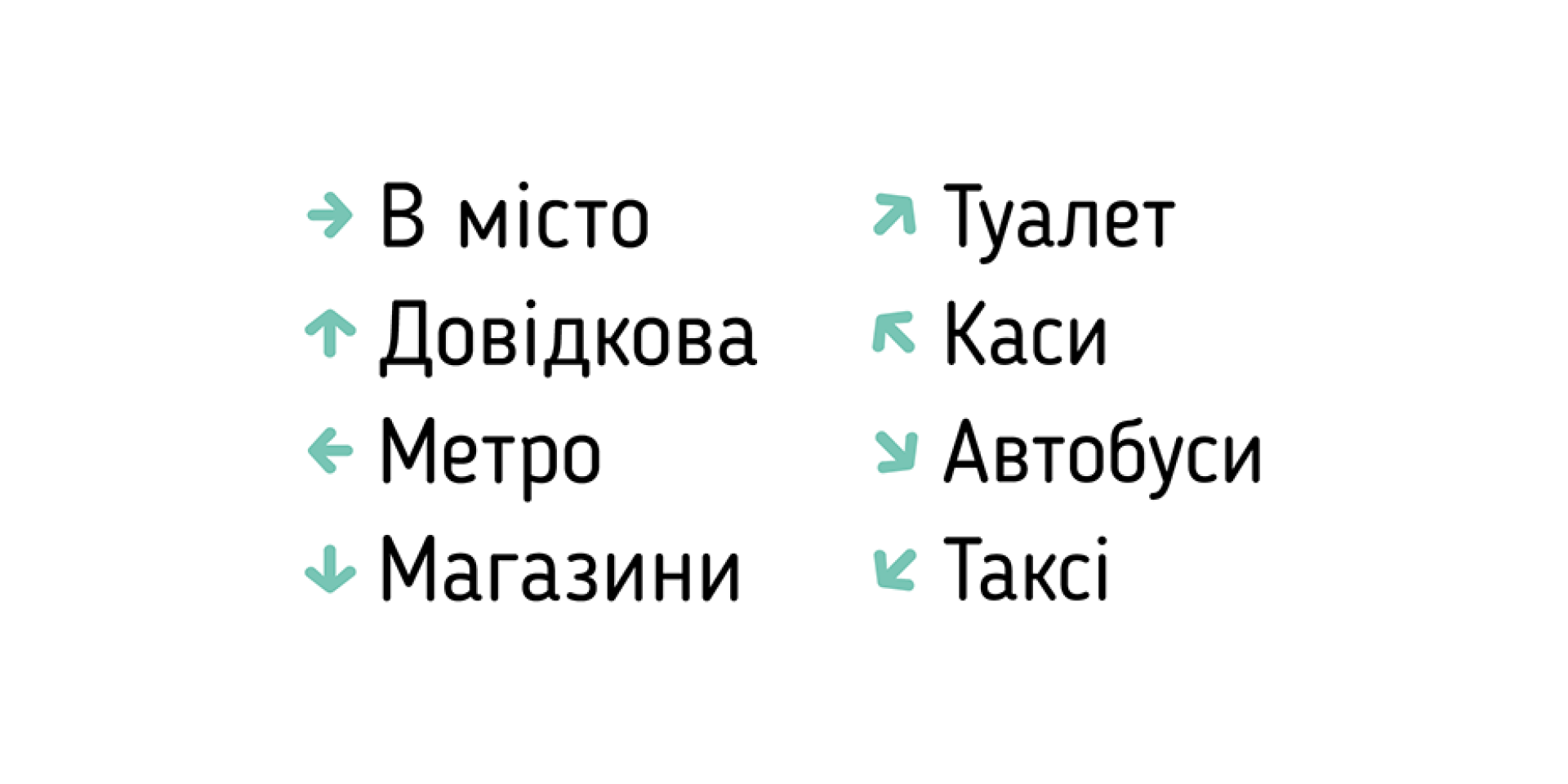
In this article I would like to describe the differences between the Bulgarian and Russian Cyrillic. Then I will list the characters you have to include in your fonts if you like to make Bulgarian Cyrillic and the different ways you can make it work with the Open Type features. Lets start with which Letters are different between Russian and Bulgarian Cyrillic. I will specify them for both Sans and Serif typefaces.
.loclBGR for Grotesque Typefaces
Russian Cyrillic
А
Б
В
Г
Д
Е
Ё
Ж
З
И
Й
К
Л
М
Н
О
П
Р
С
Т
У
Ф
Х
Ц
Ч
Ш
Щ
Ъ
Ы
Ь
Э
Ю
Я
Ѝ
а
б
в
г
д
е
ё
ж
з
и
й
к
л
м
н
о
п
р
с
т
у
ф
х
ц
ч
ш
щ
ъ
ы
ь
э
ю
я
ѝ
Bulgarian Modern Cyrillic Script
А
Б
В
Г
Д
Е
Ж
З
И
Й
К
Л
М
Н
О
П
Р
С
Т
У
Ф
Х
Ц
Ч
Ш
Щ
Ъ
Ь
Ю
Я
Ѝ
а
б
в
г
д
е
ж
з
и
й
к
л
м
н
о
п
р
с
т
у
ф
х
ц
ч
ш
щ
ъ
ь
ю
я
ѝ
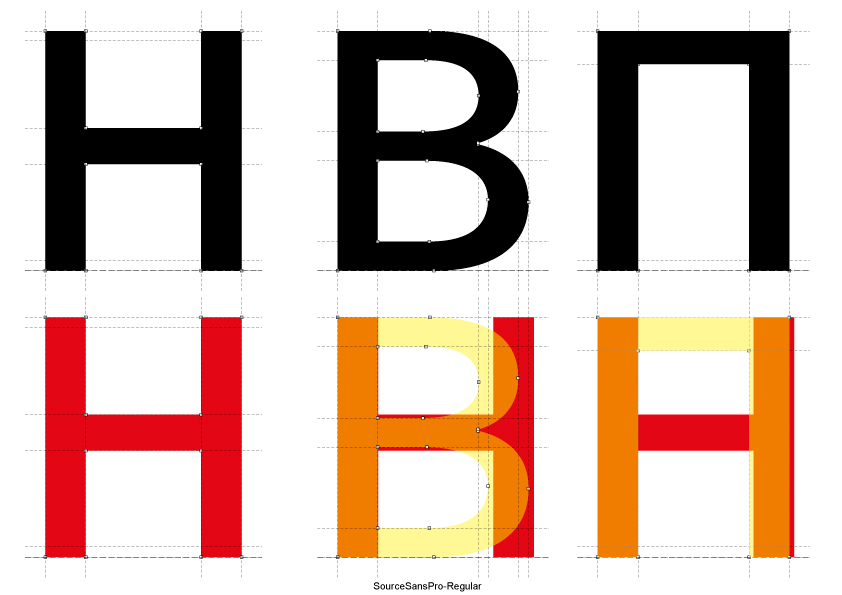
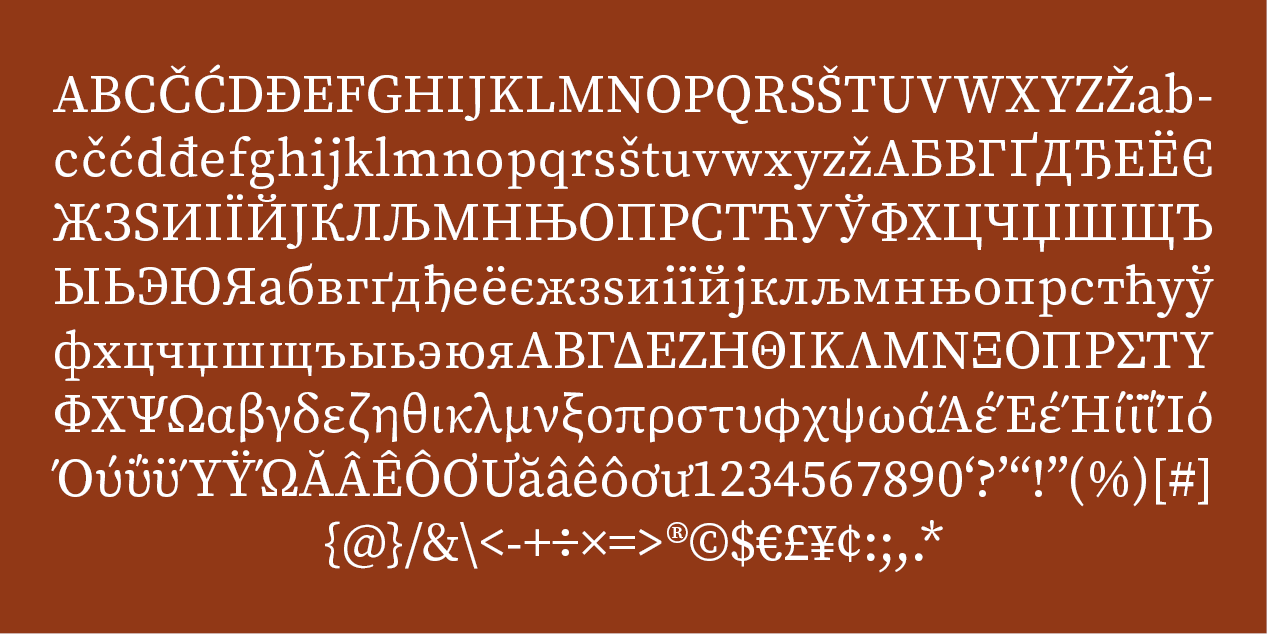
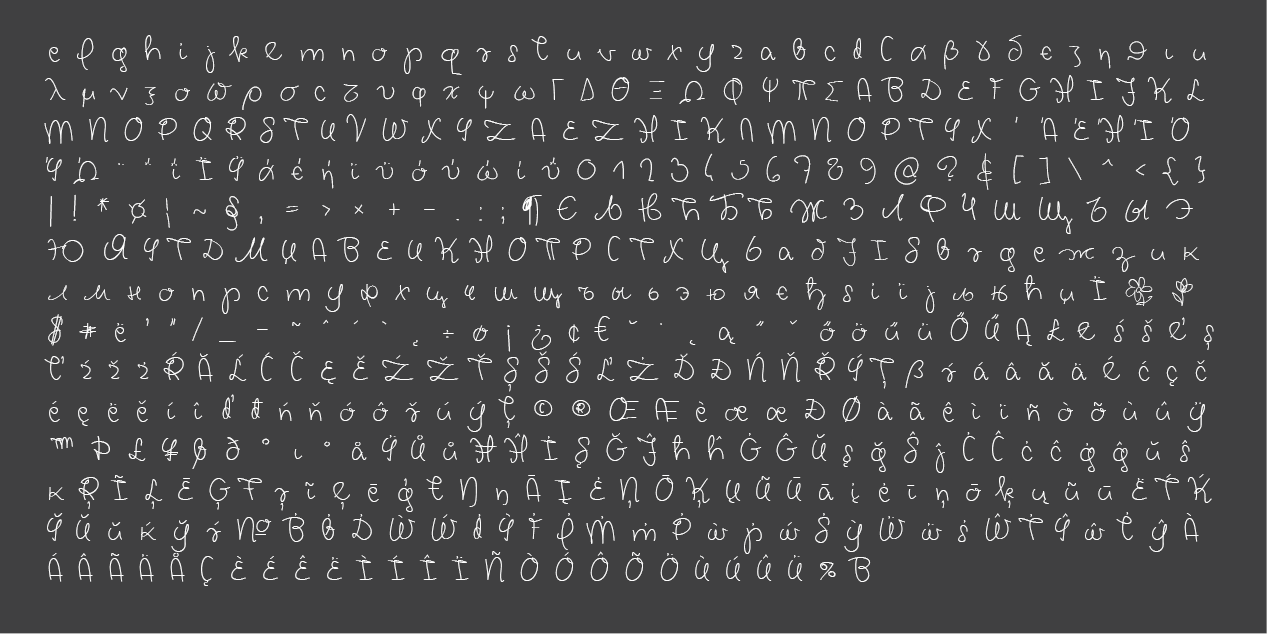
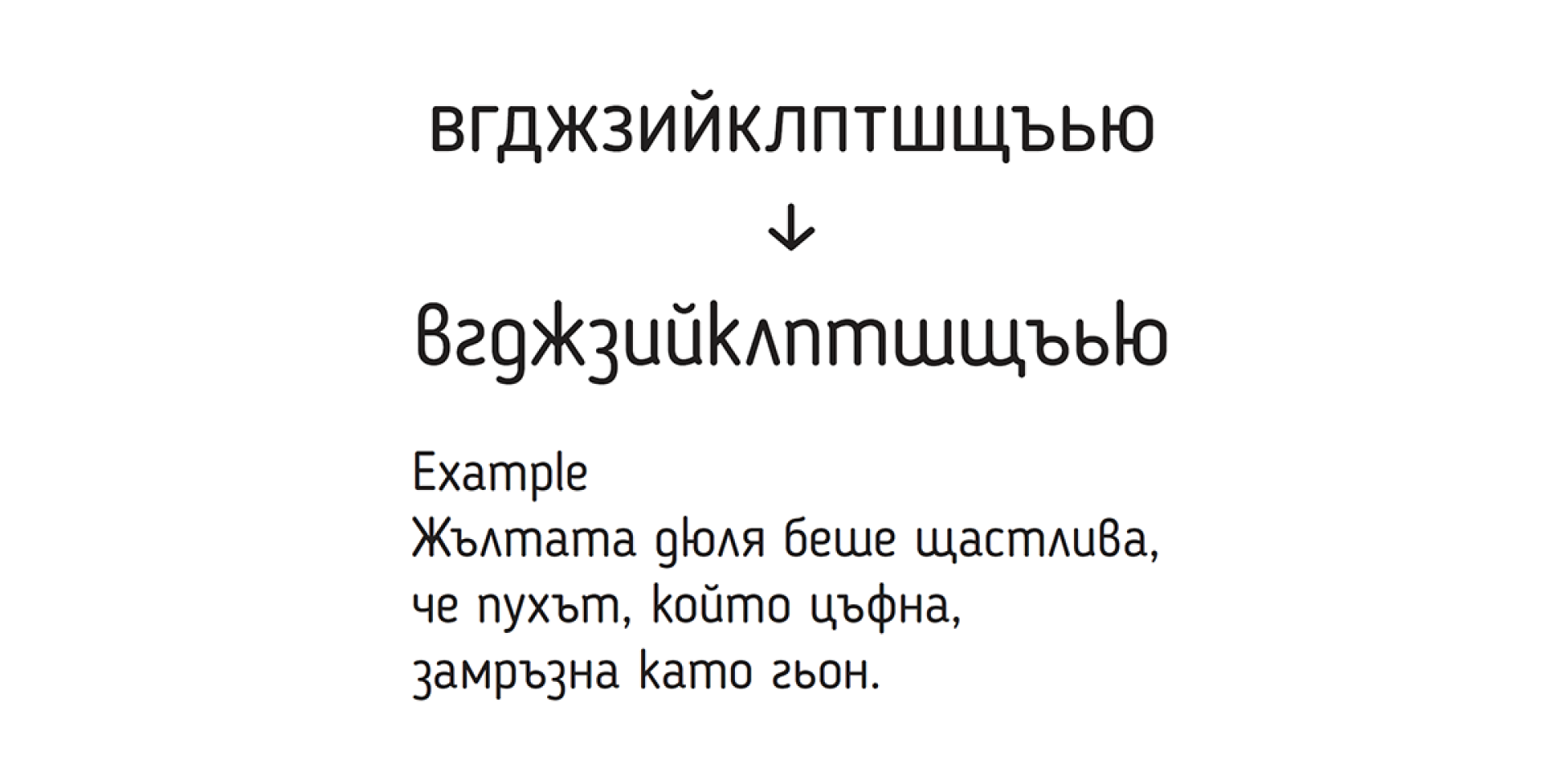
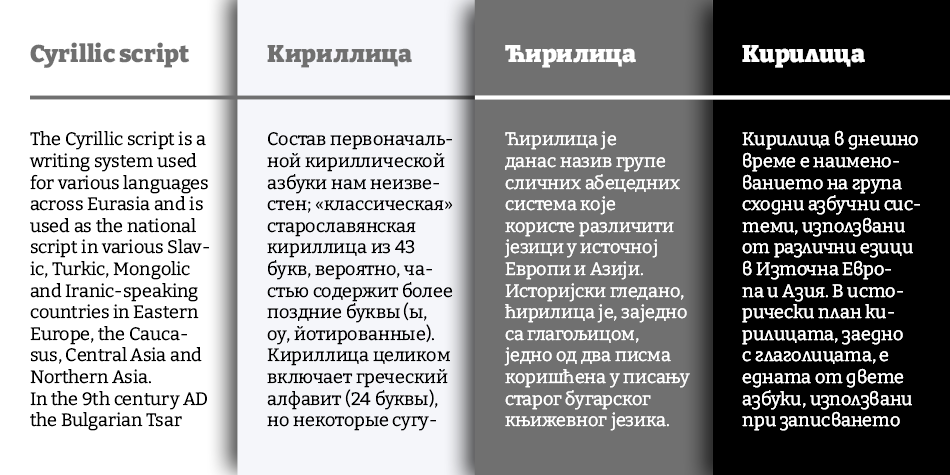
The red characters are in Russian style and the orange ones in Bulgarian. Please do not forget to include the letters Ѝ and ѝ letter. These characters are needed in the Bulgarian language. The following characters are all you have to include for loclBGR in your Sans Fonts. Some of the glyphs don’t have to be redesigned in Italics.
In case you are using SAFARI please see this POP-UP window or follow this LINK.
Д (uni0414) is optional
Ѝ (uni040D)
Л (uni041B)
Ф (uni0424) is optional
в (uni0432)
г (uni0433)
д (uni0434)
ж (uni0436)
з (uni0437)
и (uni0438) usually there is no need to redesign in Italic
й (uni0439) usually there is no need to redesign in Italic
ѝ (uni045D) usually there is no need to redesign in Italic
к (uni043A)
л (uni043B)
п (uni043F) usually there is no need to redesign in Italic
т (uni0442) usually there is no need to redesign in Italic
ц (uni0446)
ш (uni0448) usually there is no need to redesign in Italic
щ (uni0449) usually there is no need to redesign in Italic
ю (uni044E)
.loclBGR for Serif Typefaces
Russian Cyrillic
А
Б
В
Г
Д
Е
Ё
Ж
З
И
Й
К
Л
М
Н
О
П
Р
С
Т
У
Ф
Х
Ц
Ч
Ш
Щ
Ъ
Ы
Ь
Э
Ю
Я
Ѝ
а
б
в
г
д
е
ё
ж
з
и
й
к
л
м
н
о
п
р
с
т
у
ф
х
ц
ч
ш
щ
ъ
ы
ь
э
ю
я
ѝ
Bulgarian Modern Cyrillic Script
А
Б
В
Г
Д
Е
Ж
З
И
Й
К
Л
М
Н
О
П
Р
С
Т
У
Ф
Х
Ц
Ч
Ш
Щ
Ъ
Ь
Ю
Я
Ѝ
а
б
в
г
д
е
ж
з
и
й
к
л
м
н
о
п
р
с
т
у
ф
х
ц
ч
ш
щ
ъ
ь
ю
я
ѝ
In case you are using SAFARI please see this POP-UP window or follow this LINK.
.loclBGR for Serif Typefaces
The following characters-list have to be included in your Serif Fonts. Please consider that the Serif fonts list is a little bit longer. Some of the glyphs don’t have to be redesigned in Italics.
Д (uni0414) is optional
И (uni0418)
Й (uni0419)
Ѝ (uni040D)
Л (uni041B)
Ф (uni0424) is optional
в (uni0432)
г (uni0433)
д (uni0434)
ж (uni0436)
з (uni0437)
и (uni0438) usually there is no need to redesign in Italic
й (uni0439) usually there is no need to redesign in Italic
ѝ (uni045D) usually there is no need to redesign in Italic
к (uni043A)
л (uni043B)
н (uni043D)
п (uni043F) usually there is no need to redesign in Italic
т (uni0442) usually there is no need to redesign in Italic
ц (uni0446) usually there is no need to redesign in Italic
ч (uni0447) usually there is no need to redesign in Italic
ш (uni0448) usually there is no need to redesign in Italic
щ (uni0449) usually there is no need to redesign in Italic
ь (uni044C) usually there is no need to redesign in Italic
ъ (uni044A) usually there is no need to redesign in Italic
ю (uni044E)
Historical forms
If you like you can also include some historical forms. They are important for scientific and old texts set before the 1945 spelling reform.
Ѫ (uni046A)
ѫ (uni046B)
Ѣ (uni0462)
ѣ (uni0463)
How to make .loclBGR work in OpenType
In my opinion there are two ways to make Bulgarian Cyrillic work in your OpenTypes. The first way is use Open Type ’locl’ feature (Localized Forms). You have to add a .loclBGR suffix to all characters which have Bulgarian Cyrillic forms. The second way is to define them as a Stylistic Set. I recommend implementing both features so you can assure that the Bulgarian forms will work properly in all Apps and will also give the opportunity to non-Bulgarian designers to use them without switching the spell check of the text they are working on. So let’s code a little. First you have to make sure that you have the language system in your Font:
languagesystem cyrl dflt;
languagesystem cyrl BGR;
This is how the script should look like for local Bulgarian feature (locl)
feature locl{
script cyrl;
language BGR ;
sub uni0414 by uni0414.loclBGR;
sub uni041B by uni041B.loclBGR;
sub uni0424 by uni0424.loclBGR;
sub uni0432 by uni0432.loclBGR;
sub uni0433 by uni0433.loclBGR;
sub uni0434 by uni0434.loclBGR;
sub uni0436 by uni0436.loclBGR;
sub uni0437 by uni0437.loclBGR;
sub uni0438 by uni0438.loclBGR;
sub uni0439 by uni0439.loclBGR;
sub uni045D by uni045D.loclBGR;
sub uni043A by uni043A.loclBGR;
sub uni043B by uni043B.loclBGR;
sub uni043F by uni043F.loclBGR;
sub uni0442 by uni0442.loclBGR;
sub uni0446 by uni0446.loclBGR;
sub uni0448 by uni0448.loclBGR;
sub uni0449 by uni0449.loclBGR;
sub uni044E by uni044E.loclBGR;
}locl;
Of course if you like your code to be cleaner, you can make two classes. For example, locl1 class for the Russian characters and locl2 class for the Bulgarian ones. Et voilà! The script looks like this:
feature locl{
script cyrl;
language BGR ;
sub @locl1 by @locl2;
}locl;
Then you can do the same for the Stylistic Set. For example, I decided to make the Bulgarian Cyrillic as stylistic set 04 (.ss04). I’m using the “ss04” (Stylistic Set 04) in my example but of course you can use any stylistic set from 01 to 20, so in your case it can be “ss01” or “ss07”, depending on how many stylistic sets your font will have.
Please note that it is not necessary to duplicate the characters which you have already made as .lclBGR and then rename them with suffix .ss04.
For that purpose we will just make a little hack in the code:
feature ss04{
sub uni0414 by uni0414.loclBGR;
sub uni041B by uni041B.loclBGR;
sub uni0424 by uni0424.loclBGR;
sub uni0432 by uni0432.loclBGR;
sub uni0433 by uni0433.loclBGR;
sub uni0434 by uni0434.loclBGR;
sub uni0436 by uni0436.loclBGR;
sub uni0437 by uni0437.loclBGR;
sub uni0438 by uni0438.loclBGR;
sub uni0439 by uni0439.loclBGR;
sub uni045D by uni045D.loclBGR;
sub uni043A by uni043A.loclBGR;
sub uni043B by uni043B.loclBGR;
sub uni043F by uni043F.loclBGR;
sub uni0442 by uni0442.loclBGR;
sub uni0446 by uni0446.loclBGR;
sub uni0448 by uni0448.loclBGR;
sub uni0449 by uni0449.loclBGR;
sub uni044E by uni044E.loclBGR;
}ss04
For sure you can use also classes:
feature ss04{
sub @locl1 by @locl2;
} ss04
Marks in the Cyrillic Script
Some characters in the Cyrillic script need marks but they do not have a Unicode and actually do not exist as precomposed characters. A nice way to make them work is using Combining Marks. Please note that in that case the kerning might have some issues. I will talk about them a little bit later.
CyrillicBrevecomb (no unicode)
Gravecomb (uni0300)
Acutecomb (uni0301)
The following characters need Anchors so that the combining marks will be positioned properly:
А (uni0410)
Г (uni0413)
Е (uni0415)
З (uni0417)
И (uni0418)
К (uni041A)
О (uni041E)
С (uni0421)
У (uni0423)
Ъ (uni042A)
Ю (uni042E)
Я (uni042F)
а (uni0430)
г (uni0433)
е (uni0435)
з (uni0437)
и (uni0438)
к (uni043A)
о (uni043E)
с (uni0441)
у (uni0443)
ъ (uni044A)
ю (uni044E)
я (uni044F)
You can also create them as precomposed characters and then access them via OT features. In my opinion this method works better but makes the font size bigger. First you have to define three lookups in the Feature Panel/Prefix (if you work with Glyphs App. In FontLab the “prefix” is the down square in the OpenType panel. In the following code example in the last lookup are the actual precomposed characters.
lookup loclBGRa{
sub uni0433 by uni0433.loclBGR;
sub uni043A by uni043A.loclBGR;
...
}loclBGRa;
lookup loclBGRb{
sub uni0453 by uni0433.loclBGR acutecomb;
sub uni045C by uni043A.loclBGR acutecomb;
...
}loclBGRb;
lookup loclBGRc{
sub uni0433.loclBGR acutecomb by uni0433_acutecomb.loclBGR;
sub uni043A.loclBGR acutecomb by uni043A_acutecomb.loclBGR;
...
}loclBGRc;
Ok, then we can use this lookups in every feature that we need. In our particular case we defined Bulgarian Cyrillic as .loclBGR and .ss04. For the local feature the code looks like this:
feature locl{
script cyrl;
language BGR;
lookup loclBGRa;
lookup loclBGRb;
lookup loclBGRc;
}locl;
And for the stylisic set 04 like this:
feature ss04{
lookup loclBGRa;
lookup loclBGRb;
lookup loclBGRc;
}ss04;
The Future
Let’s talk a little bit about the future. Cyrillic Script is still evolving nowadays. The type-designers go different ways to solve its issues. That is one of the main reasons why we have Bulgarian and Russian Cyrillic. Actually I am not a big fan of this division. In my opinion there is just one Cyrillic with different solutions, which is quite nice in the complex world we live in. I often hear from Russian and Western type-designers that they do like the so-called Bulgarian forms. And that’s why I asked myself how would it be possible to use both designs not just as local forms but as the entire Cyrillic Extended. One way would be to include all the characters which have different forms:
ѓ ќ ґ ғ җ ҙ қ ҝ ҡ
double (with Russian and Bulgarian form) and then define them in the features as I described above. This will expand the Font and increase the file size. Another possibility or idea, which is based on the ttfdiet tool made by Adam Twardoch and Karsten Lücke, would be to use the ‘ccmp’ feature, but which can also be used in other features like “locl” and ”ss04”. Then the feature code will look like this:
feature locl{
script cyrl;
language BGR;
lookup loclBGRa{
sub uni0433 by uni0433.loclBGR;
sub uni043A by uni043A.loclBGR; ...
} loclBGRa;
lookup loclBGRb {
sub uni0453 by uni0433.loclBGR acutecomb;
sub uni045C by uni043A.loclBGR acutecomb; ...
}loclBGRb;
}locl;
Many years ago in a hardware store I read this quote: “ If your computer does not cause any problems it is already too old.” That seems to be true for all new developments. The method above is not an exception. The main issue is with the kerning. For example, we have the character ”ӑ” which is actually compounded from two glyphs: the Cyrillic letter “a” (uni0430) and the cyrillic breve “˘” That means that the text-engine will not interpret the combinations as a “letter, a-breve, letter” but as “letter, a-cyrillic, breve-cyrillic, letter”. This causes two types of problems with the kerning. The first problem appears with combinations like ”T,ӑ-cyrillic” which will be interpreted as “T, a-cyrillic, breve-cyrillic” by the text-engine. This means that we will have the kerning value of ”T,a-cyrillic” thus the “T” might end rather close to the breve – Tӑ . Second problem is with combinations like ”ӑk” which will be interpreted as “a-cyrillic, breve- cyrillic, k-cyrillic” as a result we will have no kerning (it does not make any sense to kern combining marks). There is a possibility to set „lookupflag IgnoreMarks;“ in the kerning feature. The marks between two characters will be ignored from the text engine. In this particular example we will have the kerning value of ”ak”.Another approach is the so called contextual kerning “kern ‘Ta’ by +20 if ‘a’ is followed by a combining Mark”. The only App which provides UI for making contextual kerning is Microsoft VOLT. So as you see we still have a lot to do for the Cyrillic Script in technical and in design aspect.
8 July 2016
Botio Nikoltchev
Originally published on LETTERSOUP.DE
Republished with the permission of the author